Pros & Cons of Responsive Landing Pages For SEM
Columnist Abraham Nord explores the benefits and disadvantages of one of the more common technical configurations for mobile sites: responsive design.
Gone are the days when a mobile strategy could be delayed or ignored. Today, online marketers must consider how mobile visitors are addressed on their landing pages, and there are three widely accepted methods for this: responsive design, dynamic serving and separate mobile URLs.
I will not go into all of the details of each here. Suffice it to say that responsive design utilizes a fluid layout which changes and adapts to whatever the visitor’s screen size happens to be; in other words, mobile and desktop visitors are served the exact same URL/content, just laid out differently depending on screen size. The other two options, dynamic serving and separate mobile URLs, involve serving different HTML code or entirely different pages to mobile visitors.
My column today will focus on the pros and cons of responsive design.

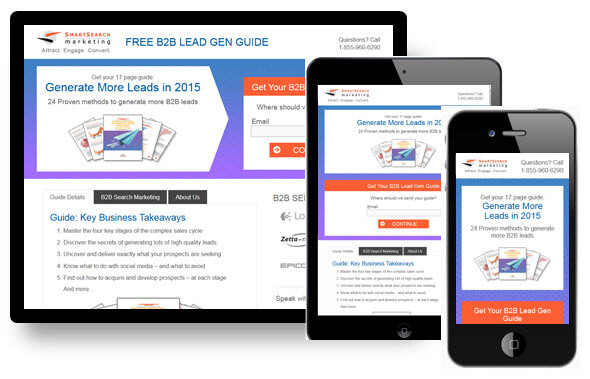
Example: A SmartSearch Marketing responsive landing page
Responsive Design Pros
1. Multi-Device User Experience
A responsive page is more effective at ensuring that all screen sizes and all devices have a good user experience. Devices continue to expand into an ever-increasing number of different screen sizes, resolutions and formats with everything from watches, to phablets (phone/tablet cross-overs), to laptops that turn into tablets.
A responsive page is able to “future-proof” any new device that may come along because it is designed to look great at any size, on any device.
With separate mobile pages, you will find that either the user experience will suffer on some devices or more pages will continue to be required. For example, do you now need a smartphone page and a tablet page in addition to your desktop page? What about phablets/mini-tablets that may not render well on your mobile-specific pages?
2. Sharing & Saving
A responsive page is much more effective at utilizing social/sharing SEM tactics. Because it is one page designed for all screen sizes, you don’t have to worry about how it is being shared and viewed on phones, laptops and other devices.
If a user shares a mobile URL on Facebook, for example, friends on desktop devices may be directed to that mobile URL when they click, which makes for a poor user experience. Similarly, a visitor may be on the go and send themselves the URL to view at a later time (and potentially on a different device).
With a separate mobile page, you can’t prevent the sharing of that mobile-specific link to others who may view it on a desktop, and you certainly wouldn’t want to promote the sharing of that mobile-specific link. You also can’t ensure that a visitor’s return experience to a saved mobile URL will be optimal on a different device.
3. Page Management
Responsive pages are easier to manage from a maintenance perspective because any changes/updates only need to be made once. With separate mobile pages, each change/update has to be made at least twice, once for desktop and again for mobile.
Especially for larger companies with dozens, hundreds or thousands of landing pages, this time difference exponentially increases and can be a huge drain on resources.
4. Landing Page Testing/CRO (Conversion Rate Optimization)
Tests are typically easier to set up and run because you only have to create the test once, and depending on what you are testing, the responsive nature of the page will work across any number of variations.
Tests will also conclude faster because more traffic is being pooled together, thus gaining valuable insights faster. Lastly, testing on responsive pages can more easily include in-depth analysis of cross-device usage, etc.
Responsive Design Cons
1. Landing Page Testing/CRO
I am putting this as both a pro and con because, although testing is faster and easier with a responsive page (as mentioned above), it can also be harder to parse out data/results for mobile vs. desktop visitors.
Because testing is more segmented with a separate mobile page, often more resources, time and traffic are needed. However, if the resources allow it, then this can be a very effective strategy for running two testing programs simultaneously and gaining detailed insights into both desktop and mobile visitors.
2. Lack Of Complete Control
With responsive pages, it can be much harder (and sometimes impossible) to completely customize the visitor’s experience for a particular screen size/device.
With a separate mobile page, designers have complete control of a visitor’s experience on a given device. If you find that the vast majority of your mobile traffic is coming in through a specific screen size or type of device, then the control offered by mobile-specific landing pages might be the way to go.
3. More Expertise & Up-Front Work Required
Because responsive pages have to account for all screen sizes, this does make them inherently more complicated to initially create — not only more complicated from a design/user experience perspective but also from a technical/coding perspective.
This added complexity means that more up-front work is required before the landing page is live and ready to use. With a separate mobile experience, it is easier to create the two different pages, and there is the added benefit/flexibility of being able to launch one without the other.
4. Slow Page Load Times
If not created properly, responsive pages can have very slow page load times on mobile devices, which many studies have shown has a huge impact on the user experience and bounce rates.
The most common cause that I have found is images. If the same HD image is used for both desktops and smartphones and simply scaled down, the file size does not change, thus causing the page to load very slowly.
To avoid this problem, I recommend dynamically showing a smaller image size for only mobile devices. However, with separate mobile pages, this is not an issue because the images are created and sized specifically for that smaller page.
Conclusion
While responsive landing pages often make the most sense for our agency and clients, I don’t advocate that they must be used for all landing pages in all situations. Consider carefully the above pros and cons for your own organization, and gather the key decision-makers to logically figure out if the responsive approach best serves your situation/needs.
If you have already gone through this process, what are some of the responsive landing page pros and cons that you came up with?